
拇指区域的展示方式采用了热图。通过热图,可以显示出拇指在手机屏幕上操作的难易程度。根据Hoober的研究结果,我们可以绘制出最常见的拇指操作情境的热图,包括单手操作、右手拇指操作以及拇指底部固定在手机右下角。

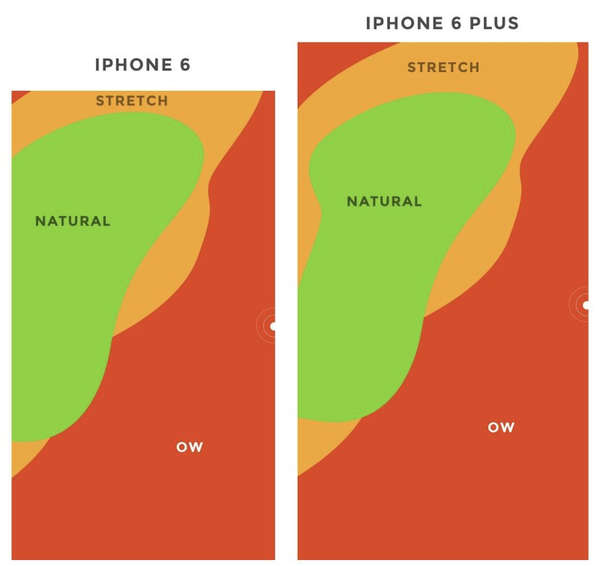
上图展示了iPhone 6和iPhone 6 Plus的拇指热图对比。您会发现,“安全”的绿色区域大致相似,但也存在一些差异。这是因为我们的大拇指并不会随着屏幕大小的变化而改变,就像街头霸王游戏中的达尔西姆(Dhalsim)一样。

与iPhone 6相比,iPhone 6 Plus的无法触及的区域(OW区域)明显增加了很多。此外,iPhone 6 Plus的绿色舒适区域的形状也有所不同,这是因为尺寸增大后,用户会利用小拇指来稳定手机。这些发现让我感到惊讶。需要注意的是,我的拇指无法触及整个屏幕,但您的手掌和拇指可能比我的大,每个人的情况可能不同。
如果手的位置发生变化,拇指的活动区域会如何改变?有时候,您可能会将手的位置上移,将拇指底部固定在手机垂直方向的中间位置,以便更容易触及屏幕的某些区域,如下图所示:

上图展示了拇指底部固定在手机垂直方向中间位置时,iPhone 6 Plus能够触及到的自然区域。相比之下,在iPhone 6上的自然区域要少一些。
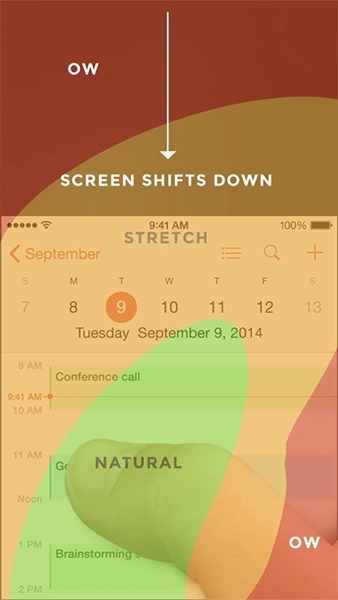
可触及性方面,苹果系统早在iOS 8时就已经考虑到了这一点。通过两次轻击home键,iOS会将整个屏幕区域下移,避免用户需要通过被动地改变手的位置来进行操作。下图是iPhone 6 Plus上拇指区域热图与可触及性结合的示意图:

上图展示了苹果演示图片中拇指位置刚好在绿色自然区域的情况。另一个观察来自John Gruber:“就可触及性而言,屏幕在iPhone 6 Plus上的移动比例要比在iPhone 6上更加智慧,因为可触及的区域更加符合一个典型的拇指长度(在拇指底部固定在右下角的常见情境下)”。
总体而言,手机的尺寸趋于相似,这是一件好事。但同时也意味着我们不能简单地将5.5英寸的屏幕视为小屏幕的放大版。手的握持方式发生了变化,因此在设计用户界面时需要考虑更多因素。因此,原型设计和真实场景下的用户测试变得更加重要。
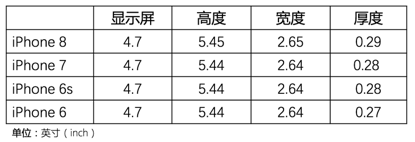
个人总结:原文使用iPhone 6和iPhone 6 Plus作为研究对象,但后续发布的新系列iPhone与其基本一致(显示屏和机身尺寸),因此结论仍然具有借鉴意义。


值得注意的是,最近发布的iPhone X的实际尺寸介于iPhone 8和iPhone 8 Plus之间。尽管屏幕宽度与iPhone 6、6S、7、8相同,但高度增加了145pt,约高出22%。因此,对于设计师来说,如何设计出舒适操作的交互界面变得更加重要。特别是在进行创新设计或界面可操作元素较少的情况下,可以更多考虑为大拇指而设计。
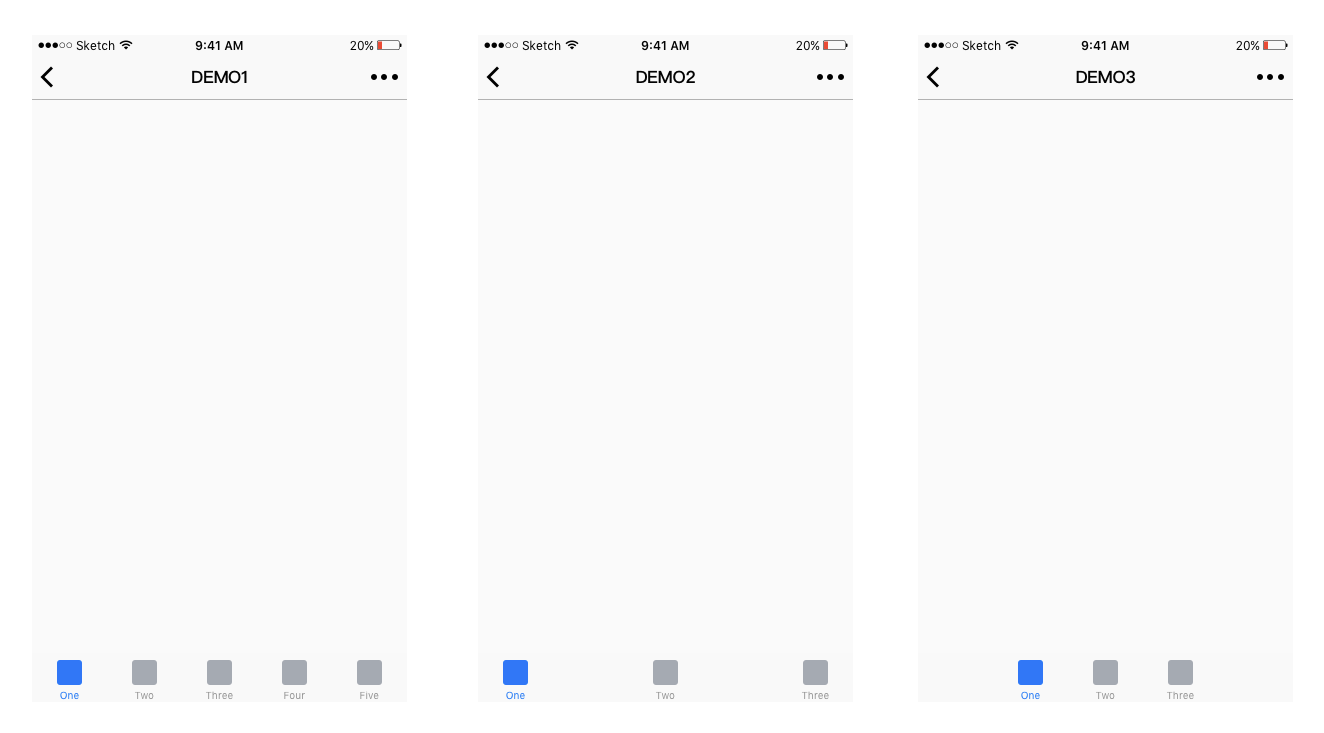
最后,通过一个简单的案例来更好地理解为拇指而设计的重要性:图一按照苹果的设计规范进行设计,底部标签栏有五个标签;如果在不改变标签大小和位置的情况下,将标签数量缩减到3个,您会如何选择?是图二还是图三?

上图分别为图一、图二和图三。根据前文的拇指热区示意图,相比于图二的交互界面,图三更符合单手拇指的舒适操作。然而,在实际项目中,仍需要通过用户测试进行验证,可能还需要适当调整标签的位置,而不仅仅是简单地删除多余的标签。
回复【体验进阶】公众号领取资料资源:sjlc一套国际认可的完整产品设计流程、uxtest体验评测案例:微信、联通、麦当劳、瑞幸咖啡、tool设计工具:Adobe Mac&Win全套、Sketch、Principle、color国内外配色网站推荐、jhfa交互方案该话到什么程度、进群与华为、腾讯、阿里、字节跳动等公司的设计师、产品经理、用研等体验相关工作者交流、用PS十倍无损压缩GIF动效图、复杂界面的布局设计、Banner也需要交互设计?、手机端表格设计。
 量子哈希
量子哈希












